Doing the usual homework ;).
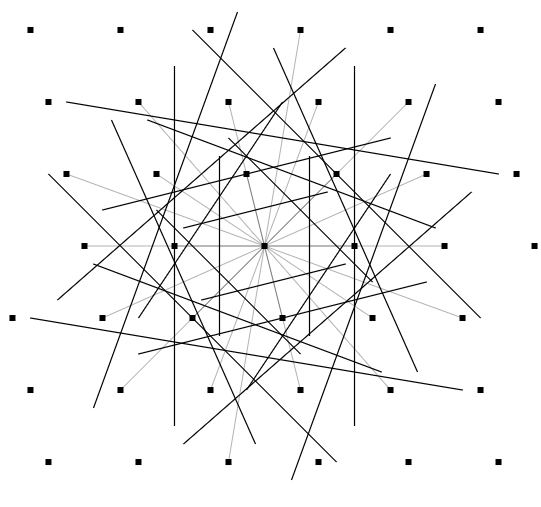
Brillouin Zones

219359554s ago, by Antonio 
© by myself, Antonio Noack (Germany, Jena)
zeichnet so die zweite Brillouin-Zone; das kann man mit sz und ez festlegen (Start/End - indekZ ;))
// 1. generate dots
// 2. measure half crossings... + draw them
var w = innerWidth;
var h = innerHeight;
canvas.width = w;
canvas.height = h;
var dots = [];
var size = 5;
var a1 = {x:5,y:0};
var a2 = {x:1,y:4};
var minX = Infinity, maxX = -minX;
var minY = Infinity, maxY = -minY;
for(var i=-size;i<=size;i++){
for(var j=-size;j<=size;j++){
var x = i*a1.x+j*a2.x;
var y = i*a1.y+j*a2.y;
dots.push({x,y});
if(x < minX) minX = x;
if(x > maxX) maxX = x;
if(y < minY) minY = y;
if(y > maxY) maxY = y;
}
}
var midX = (minX + maxX)/2;
var midY = (minY + maxY)/2;
var scale = .95 * Math.min(w / (maxX - minX), h / (maxY - minY));
var ctx = canvas.getContext('2d');
ctx.fillStyle = "#000";
// todo draw all dots
function sx(x){
return w/2 + (x-midX)scale;
}
function sy(y){
return h/2 + (y-midY)*scale;
}
dots.forEach(dot => {
ctx.fillRect(sx(dot.x)-3, sy(dot.y)-3, 6, 6);
});
// todo draw all the lines :)
ctx.strokeStyle="#000";
dots.sort((a, b) => (a.x*a.x+a.y*a.y) - (b.x*b.x+b.y*b.y));
var sz = 7, ez = sz + 8;
for(var i=sz;i<ez;i++){
// draw the line
var dot = dots[i];
var cx = dot.x/2, cy = dot.y/2, dx = dot.x, dy = dot.y, f = 1 / /Math.sqrt(dx*dx+dy*dy)/;
dx *= f;
dy *= f;
ctx.lineWidth = .3;
ctx.beginPath();
ctx.moveTo(sx(0), sy(0));
ctx.lineTo(sx(dot.x), sy(dot.y));
ctx.stroke();
}
for(var i=sz;i<ez;i++){
// draw the line
var dot = dots[i];
var cx = dot.x/2, cy = dot.y/2, dx = dot.x, dy = dot.y, f = 1 / /Math.sqrt(dx*dx+dy*dy)*/;
dx *= f;
dy *= f;
ctx.lineWidth = 1.2;
ctx.beginPath();
ctx.moveTo(sx(cx + dy), sy(cy - dx));
ctx.lineTo(sx(cx - dy), sy(cy + dx));
ctx.stroke();
}
When you sort the points (by distance) and search for the zones with your eyes, and count the dots, you can let you display single zones :)
In this example the first layer is 6, the second is 8.