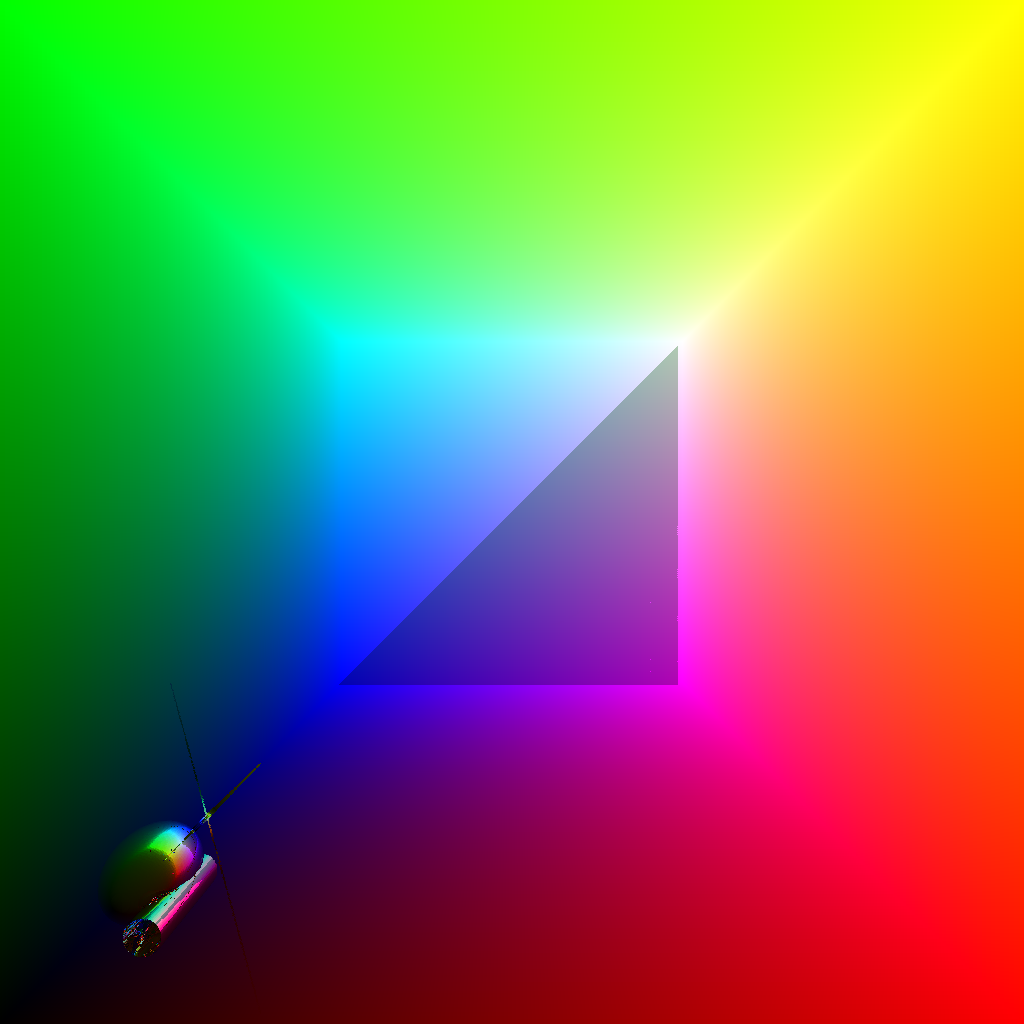
Let's share this, it's an image from an own render engine, coded in JS+WebGL.
The shader is only roughly until now, and I wish I had more space easily available for the objects, and I probably need some kind of compression there (I have some in mind, I just don't know how to code it best | and probably there is an even better compression method), still I like my first thing created completely on my own which has working reflections.
Also I met the issue of WebGL not having a stack and of non existing while(1)-loops. The first one is a much bigger issue than the loop thing… I wish WebGL had a stack…
It is rendered per pixel, not per face btw. (refractions of e.g. glass are pretty simple to implement in that environment :))

243958833s ago, by Antonio 